Firebug è uno degli strumenti assolutamente indispensabili per qualsiasi creatore di pagine web. Si tratta di un’estensione di Firefox che è possibile scaricare qua: http://getfirebug.com/.
Firebug è un tool molto potente che permette di controllare, modificare e monitorare tutti gli aspetti di una pagina web, dai CSS all’HTML a JavaScript fino alle richieste di rete.
In questo articolo daremo un’occhaita su come Firebug può aiutarci nella scrittura dei fogli di stile di un’applicazione.
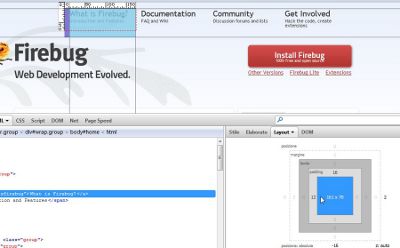
Una volta installata l’estensione e riavviato il browser, per aprire (o chiudere) Firebug basta cliccare sul pulsante con raffigurata una coccinella (o qualcosa di simile) (vedi Figura) oppure come succedete per lanciare gli ambienti di sviluppo della maggior parte dei browsers, basta cliccate sul pulsante F12 della tastiera oppure Ctrl + F12 per aprire Firebug in una nuova finestra.
Panoramica
Scheda HTML
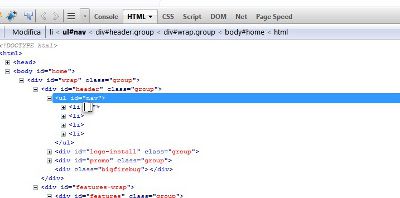
La scheda HTML nella parte di sinistra, mostra la struttura del documento (con le frecce per espandere o comprimere il sottoalbero del documento). Da notare che quando si passa con il mouse sopra il nome di un elemento nella scheda HTML, tale elemento è evidenziato nella pagina stessa mostrandoci l’area del contenuto i paddings ed i margini dell’elemento attraverso colori diversi… fantastico! Mentre vi scrivo, l’area del contenuto è di colore azzurro, i paddings sono viola chiaro mentre i margini sono gialli, tuttavia non sono i colori ad essere importanti bensì il fatto che ci mostrano esattamente e perfettamente lo spazio occupato dall’elemento nella pagina.
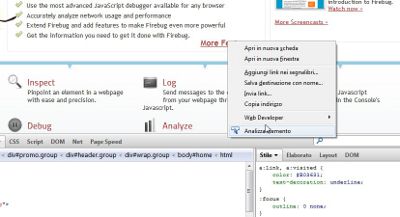
È possibile inoltre controllare qualsiasi elemento semplicemente facendo click col tasto destro del mouse su di esso e selezionando Analizza Elemento dal menu contestuale che si apre (vedi Figura), questa è sicuramente una delle caratteristiche che predilogo :-).
Scheda Stile
Sul lato destro della scheda HTML, cliccando sulla scheda Stile (vedi figura) è possibile vedere i CSS che valgono per l’elemento attualmente controllato. Saranno mostrati non soltanto le regole di stile scritte dall’autore della pagina, ma anche quelle applicate dai browsers attraverso l’applicazione dei propri stili incorporati. (Questi sono chiamati “UA styles” dove UA sta per user agent). È possibile modificare questo attraverso il menù a tendina che compare cliccando sulla freccetta della scheda stile.
Una cosa da notare è che le regole indicate nella scheda Stile sono elencate in ordine inverso di specificità, cioè la prima è la regola più specifica che si applica all’elemento ispezionato, la seconda è la successiva più specifica, e così via.
È possibile inoltre fare click appena a sinistra di ogni dichiarazione disabilitandola tramite Firebug. Questo può essere molto utile quando si sta cercando di vedere come le proprietà interagiscono, disattivandole una alla volta. Posizionando il puntatore del mouse sopra l’URL di un’immagine o sopra il valore di un colore è possibile vedere l’anteprima dell’immagine o una rappresentazione del colore (la Figura seguente mostra queste caratteristiche).
Scheda Elaborato
Attraverso la scheda Elaborato è possibile avere tutti gli stili calcolati per l’elemento (vedi Figura), il che significa che ci mostrerà i valori che il browser ha richiesto per ogni proprietà CSS sia che queste siano state dichiarate o meno. Ricorda, tutte le proprietà CSS hanno valori di default, qui possiamo vederli tutti. Questo punto di vista può essere utile quando si desidera sapere, per esempio, esattamente il numero di pixel di line-height che il browser sta applicando ad un titolo.
Scheda Layout
Attraverso la scheda Layout è possibile dare uno sguardo alle dimensioni esatte dei componenti del box model di un elemento, come altezza, larghezza, imbottitura (padding), margini e così via (vedi Figura). Questi sono mostrati in pixel. Ancora più interessante è che quando si posiziona il mouse sopra il box mostrato in questo pannello, nella pagina stessa verrà mostrato una sorta di righello, disposto lungo i bordi superiore e sinistro dell’elemento.
Modificare il codice
Un’altra potenzialità molto interessante di Firebug è la possibilità di poter modificare un elemento online vedendone quindi in tempo reale i cambiamenti nella pagina. Possiamo modificare gli attributi (es class) oppure aggiungerne di nuovi, modificare direttamente l’HTML, oppure eliminare un elemento. Come detto tutti questi cambiamenti saranno immediatamente applicati.
Ci sono moltissime altre funzionalità che lo strumento è in grado di offrirci. Esplorate l’interfaccia cliccando con il tasto destro su qualsiasi cosa nell’interfaccia di Firebug per vedere cosa si può fare ;-).
Firebug Lite
Ormai tutti i browsers si stanno dotando di strumenti di sviluppo integrati, IE, Chrome, Opera, Safari etc… hanno tools molto simili a Firebug. Esiste tuttavia una versione alternativa che permette di integrare Firebug in browser diversi da Firefox. E’ possibile scaricare Firebug Lite qua: getfirebug.com/firebuglite.
Firebug Lite è compatibile con i seguenti browsers: IE6+, Firefox, Opera, Safari e Chrome.
Questa versione di Firebug non è così ricca di funzionalità come l’estensione di Firefox, da questo il soprannome “Lite” ma è pur sempre abbastanza potente ed utile.








2 risposte su “Firebug”
Thanks for writing this article. It is really essential for me.
Thank you for this info and for your website on the whole. I’ve just liked it.