Scrivo questo articolo anche come memo personale, difatti una delle cose più difficili da ricordare è l’ordine con cui dobbiamo definire gli stati dei collegamenti ipertestuali all’interno dei fogli di stile.
Categoria: CSS
Child Selectors
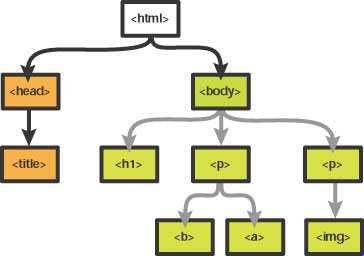
I selettori figlio sono stati introdotti con i CSS2 e sono utilizzati per selezionare gli elementi che sono direttamente figli di un’altro elemento. Si differenziano dai descendant selector che vanno a matchare tutti gli elementi contenuti all’interno di un’altro elemento (discendenti), indipendentemente dal livello in cui si trovano.
Il sito css3test.com, come dichiarato dall’autrice Lea Verou, offre un modo semplice e veloce per testare il supporto CSS3 per il nostri browsers.
Ereditarietà

Un concetto da tenere bene in mente quando si ha a che fare con i CSS è quello dell’ereditarietà.
Alcuni valori sono ereditati da un genitore ai propri elementi figlio o meglio ai propri discendenti. Attenzione non tutte le proprietà sono ereditate, anzi per dire la verità sono più quelle che non lo sono rispetto a quelle che lo sono, difatti secondo le specifiche, ogni proprietà definisce se è ereditata o meno.
CSS3 – I selettori attributo
I selettori attributo sono stati introdotti con i CSS2 per poi essere estesi con i CSS3, e sono ormai supportati da tutti i principali browser (non sono supportati da IE6 e precedenti in questo caso dare un’occhiata a questo mio precedente articolo IE9.js).
Il selettore universale
Il selettore universale, rappresentato da un l’asterisco (*) ci permette di selezionare ogni elemento del documento per applicarvi degli stili.

Ormai i nuovi standard HTML5 e CSS3 iniziano a comparire sempre più diffusamente sui siti web. Tuttavia al momento sono supportati soltanto dai nuovi browsers (ed a volte, anche questi, vedi IE9 non vi danno pieno supporto).
Le proprietà scorciatoia (shorthand) dei CSS, ci permettono di risparimiare spazio nei nostri fogli di stile.
In pratica ci permettono di impostare diverse proprietà CSS in un’unica dichiarazione. Questo articolo non vuole essere un tutorial sull’uso di tali proprietà (eventualmente cercare in rete css shorthand properties) bensì ha lo scopo nel metterci in guardia su un errore comune legato al alloro utilizzo.
CSS Importance
Nel precedente articolo abbiamo analizzato il concetto di specificità delle regole CSS. Bene, a questo punto la domanda sorge spontanea, (come diceva qualcuno) e cioè… c’è qualcosa che sovrascrive la specificità? La risposta, per fortuna, è si e si tratta della keyword: !important
CSS Specificity
In questo articolo cercheremo di capire come le regole dei CSS interagiscono tra loro. Se si dispone di due (o più) regole CSS in conflitto, che finiscono quindi per puntare sullo stesso elemento, ci sono alcune norme di base che un browser segue per determinare quella che è la più specifica e quindi vince.
La SPECIFICITY è una rappresentazione numerica della specificità di un selettore. Ci sono tre cose che vengono utilizzate per determinare la specificità di un selettore: