Come definito dal suo creatore Piotr Zalewa, JsFiddle è un vero e proprio parco giochi per gli sviluppatori web, uno strumento che può essere utilizzato in molti modi. Possiamo usarlo come editor per costruire frammenti di codice HTML, CSS e JavaScript, testandone immediatamente il risultato ed eventualmente condividendolo con gli altri.
Inoltre supporta tutti i principali framework Javascript (jQuery, Mootools, Prototype, YUI, Glow, Dojo etc) e ci permette di testare richieste Ajax. Fantastico!!!
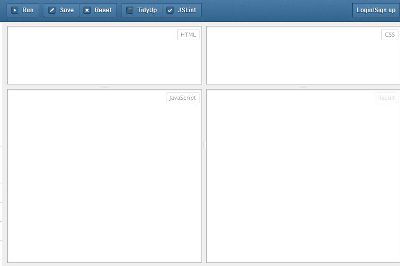
I quattro pannelli
L’area di lavoro si presenta divisa in 4 blocchi, rispettivamente in senso orario troviamo un’area dove inserire codice HTML, una dove inserire codice CSS, il box dei risultati ed un’area dove inserire codice JavaScript. Possiamo anche usare combinazioni di tasti per switchare tra i vari pannelli: ctrl + freccia su o ctrl + freccia giu oppure per lanciare l’esecuzione del codice: ctrl + Enter.
Nella parte alta si trova la UI con una serie di pulsanti per eseguire varie operazioni.
HTML
Il codice inserito nel pannello HTML sarà reso nel body del documento (tra i tag <body> e </body>), non inserire quindi in questo pannello elementi come doctyle, body etc.. che saranno resi automaticamente.
CSS
Il codice inserito in questo pannello sarà incastonato nell’header tra <style> e </style>. Se abbiamo bisogno di accedere all’header per modificarlo possiamo utilizzare questo pannello chiudendo il tag style e riaprendolo dopo le modifiche:
/* il tuo CSS */ </style> <!-- accesso all'elemento HEAD --> <style>
JavaScript
Il codice inserito in questo pannello sarà piazzato nell’header tra i tag <script type="text/javascript"> e </script>.
Risultati
Questo pannello è di sola lettura e conterrà un iframe con il risultato dei pannelli precedenti, cliccando sul pulsante Run.
Bozze e salvataggio
Gli utenti registrati al momento della creazione dei risultati avranno anche a disposizione una bozza raggiungibile attraverso la combinazione ctrl + shift + Enter oppure andando all’indirizzo http://jsfiddle.net/draft/.
La bozza rappresenta il modo migliore per testare il risultato su altri browsers basta andare all’indirizzo ed aggiornare la pagina ogni volta che aggiorniamo il codice.
Inoltre sarà possibile salvare i propri “fiddle” e condividerli oppure crearne uno nuovo da quello esistente, rispettivamente attraverso i pulsanti Save e Fork, il primo apparirà soltanto se non è stato caricato nessun fiddle, altrimenti apparirà il pulsante Update.
Cliccando sul pulsante Update creeremo una nuova versione del fiddle caricandolo nel browser. Se guardiamo il suo URL noteremo ora contiene il numero di versione. Questa e le versioni precedenti saranno ancora disponibili. Possiamo passare da una versione all’altra modificando l’URL, inoltre cliccando sul pulsante Set as base andremo a settare la versione attuale come base.
Ajax
JsFiddle ci permette inoltre di testare richieste XHR direttamente con il suo strumento “echo”. La forza di questa caratteristica è soprattutto la possibilità di includere tutto il lavoro in un fiddle, rendendo quindi più trasparente la lettura del codice.
Possiamo eseguire richieste HTML, JSON, JSONP e XML con estrema facilità.
La Sidebar
 La sidebar di sinistra ci permette alcune operazioni aggiuntive che aumentano la flessibilità dello strumento.
La sidebar di sinistra ci permette alcune operazioni aggiuntive che aumentano la flessibilità dello strumento.
Aggiungere un framework
In primis possiamo scegliere se inserire il codice JavaScript nell’header o nel body oppure wapparlo per eseguirlo all’evento onLoad oppure onDomReady.
Il secondo menù a tendina ci dà la possibilità di scegliere il Framework da includere al fiddle, come già detto, sono supportati praticamente tutti i frameworks. Possiamo inoltre scegliere alcune librerie addizionali in base al framework scelto (per esempio JQuery UI per JQuery).
Abbiamo poi il campo Library tag attributes che ci permette di aggiungere degli attributi al tag script che caricherà il framework.
La checkbox Normalized CSS, selezionata di default, ci permette di aggiungere al nostro fiddle il file normalize.css che rimuoverà la maggior parte degli stili predefiniti dei browsers (UA styles).
Aggiungere risorse
Possiamo caricare risorse esterne CSS e/o JavaScript, che saranno caricate dopo il framework, attenzione però, jsFiddle riconosce il tipo di risorsa in base all’estensione , quindi se vogliamo usare risorse dinamiche dobbiamo utilizzare la variabile dummy nella GET es http://example.com/download/js/dynamically.js?somevar=somevalue&dummy=.js, in questo caso la risorsa sarà individuata coma JavaScript.
Info
Qua possiamo aggiungere un titolo e/o una descrizione al nostro fiddle che saranno visualizzati nella nostra eventuale lista pubblica di fiddle (solo i fiddle con titolo saranno visualizzati nella public fidle list).
Possiamo modificare il tag body aggiungendovi per esempio stili o classi e possiamo scegliere il DOCTYPE, HTML5 (ovviamente) è al momento quello di default.
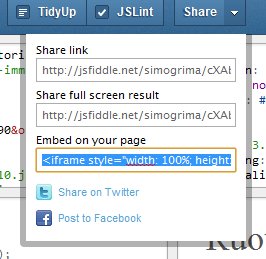
Incorporamento
 Possiamo anche mostrare un fiddle in qualsiasi nostra pagina, il metodo migliore è cliccare sul pulsante Share è prelevare il codice nel campo Embed on your page.
Possiamo anche mostrare un fiddle in qualsiasi nostra pagina, il metodo migliore è cliccare sul pulsante Share è prelevare il codice nel campo Embed on your page.
Modificando l’url possiamo anche ottenere della personalizzazioni dell’incorporamento:
http://{url_of_the_fiddle}
/embedded
/[{tabs}
/[{style}]]/
url_of_the_fiddle è l’url del fiddle
tabs sono i tabs che vogliamo mostrare (default: js,resources,html,css,result) dove resources rappresenta la lista di risorse esterne eventualmente caricate nel fiddle, se non è presente nessuna risorsa esterna il tabs non sarà caricato. Se vogliamo escludere alcuni tabs basta non inserirli, se vogliamo cambiare l’ordine, cambiamo l’ordinamento della lista.
style rappresenta lo skin da applicare al fiddle, a quanto capisco dalla documentazione ne sono presenti due: light e presentation (default light).
Questo è un esempio di incorporamento base
http://jsfiddle.net/simogrima/nKRcC/embedded/
Qua invece mostriamo solo i tabs javascript e result ed applichiamo lo skin presentation
http://jsfiddle.net/simogrima/nKRcC/embedded/js,result/presentation
Conclusioni
Personalmente ritengo il jsFiddle, veramente un ottimo lavoro. Utilissimo come editor on-the-fly per snippets HTML, CSS, JavaScript ed AJAX. Inoltre rappresenta uno strumento formidabile per condividere, discutere e migliorare con altri i nostri listati.
Dimenticavo, nella barra in alto abbiamo anche i pulsanti TidyUp e JSLint che servono rispettivamente per pulire e validare il codice JS.