Semplicissima tecnica per applicare un effetto di bordo doppio (inteso come bordo di colori diversi) su un’immagine.
Per ottenere questo risultato utilizzeremo i CSS ed un po’ di fantasia 🙂
img.doppio-bordo {
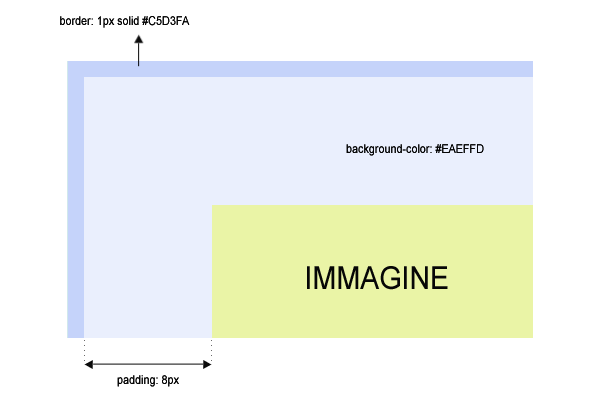
border:1px solid #C5D3FA; padding:8px; background:#EAEFFD;
}
La tecnica
Il trucco e veramente banale ma molto efficace, e consiste nell’utilizzare tre proprietà: border, padding, ed background-color sulla nostra immagine. Il primo bordo è generato in maniera classica attraverso border mentre l’effetto di secondo bordo viene dato dalla combinazione delle prioprietà padding, e background-color. In pratica aumentando il padding aumenterò lo spessore del bordo.
Di seguito potete vedere un esempio della tecnica:

Una risposta su “Creare un bordo doppio su un’immagine usando i CSS”
utilissimo grazie