La barra degli strumenti Web Developer (WDT) è sicuramente uno strumento essenziale per qualsiasi sviluppatore di siti web. Si tratta di un’estensione completamente gratuita all’altrettanto completamente gratuito Firefox. Per dire la verità esiste anche una versione per Chrome (il mio browser preferito per la navigazione) ma, almeno ad oggi, è meno completa di quella per Firefox.
Installazione
Per ottenere l’estensione, andate su: chrispederick.com/work/web-developer/ ed installatela. In alternativa, si può andare su addons.mozilla.org, cercare Web Developer Toolbar, ed installarla da lì (vedi Figura).
Non sto a spiegare il processo di installazione di un’estensione su Firefox (o su Chrome) visto ce è una procedura del tutto automatizzata e guidata.
Panoramica
E’ impossibile coprire in poche righe tutto quello che il WDT è in grado di fare, del resto sarebbe anche inutile farlo visto che spesso un veloce test rende meglio di 100 parole.
Ecco quindi alcuni punti salienti dei vari menù della barra, ma ovviamente, come detto, si dovrebbe prendere un po’ di tempo per esplorare tutti i menu e le opzioni dopo aver installato il WDT.
Attraverso il menù Disattiva è possibile disattivare il caching della pagina, il che è utile se si sta facendo un sacco di piccoli aggiornamenti alla pagina e la cache del browser ci rendere fastidioso un corretto refresh. È anche possibile disattivare il JavaScript, questo che ci permetterà di scoprire cosa succede ad una pagina se per esempio un framework non viene caricato oppure un errore genera un’interruzione degli script.
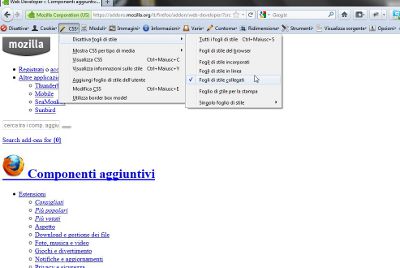
Una cosa abbastanza carina, è la capacità, attraverso il menù CSS, di poter disattivare solo gli stili incorporati, oppure quelli collegati (vedi Figura), o solo gli stili in linea. (Anche se non di dovrebbe usare gli stili in linea!) Si può anche disabilitare gli stili built-in nei vari browsers… grandioso!!
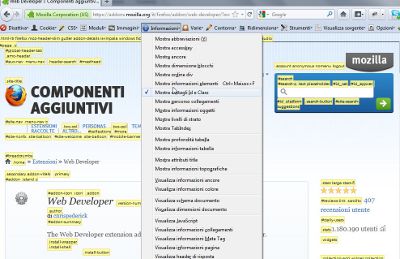
Il menù Informazioni contiene tonnellate di informazioni interessanti, tra cui: la possibilità di vedere classe ed id degli elementi (vedi Figura), un contatore dell’ordine dei div nella pagina, una sintesi dei colori utilizzati nella pagina e molto altro ancora. È inoltre possibile richiamare una modalità informazione sull’elemento che consente di fare clic su di un elemento per visualizzarne un riepilogode gli attributi ed i relativi valori, la sua posizione sulla pagina, le informazioni sui font, il suo genitore, gli elementi discendenti, e così via.
Interessante anche la possibilità di visualizzare gli header di riposta oppure tutti i JavaScript della pagina in una volta sola.
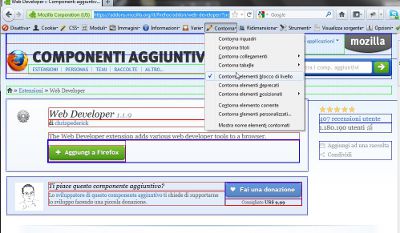
Con il menù Contorna, possiamo contornare tutti i titoli, tutti i blocchi (vedi Figura), tutti i links, tutti gli elementi posizionati, tutte le celle della tabella, e così via, così come possiamo impostare la nostra collezione personalizzata di elementi e colori. È inoltre possibile scegliere se visualizzare o meno i nomi degli elementi contornati.
Si tratta di un menù molto più potente di quanto potrebbe sembrare. In quanto ci permette di delineare serie di elementi al fine di vedere rapidamente dove sono ed in che relazione sono gli uni con gli altri.
Il menù Strumenti ci consente di accedere rapidamente a una serie di validatori, console degli errori, e console di debug. Una delle sue caratteristiche migliori, però, è la presenza di una Convalida per HTML e per CSS salvati localmente. In entrambi i casi, la pagina è “impachettata” in una stringa serializzata e spedita al validatore. Quindi, se si selezionare Convalida HTML locale, il markup della pagina verrà inviato al validatore HTML.
Questa possibilità è grandiosa per convalidare le pagine che si trovano dietro un firewall, o fuori da una rete pubblica, e quindi irraggiungibili da parte del servizio di convalida. Ora la convalida locale, non è più un problema.
Come ho detto all’inizio, questo è solo un assaggio di ciò che il WDT è capace di fare, quindi il mio consiglio per chi ancora non conoscesse questo strumento è quello di prendersi un po’ di tempo per scovarne le funzionalità che poi renderanno la vita più facile.