Voglio mostrarvi una tecnica molto semplice che ho usato giorni fa per mostrare degli hint box sui campi di un modulo. Non ho voluto utilizzare di proposito nessun framework nè tantomeno pluigin aggiuntivo ma semplicemente i CSS e JavaScript (come vedremo bastano veramente poche righe di codice).
Con un po’ di dispiacere noto che ultimamente con l’avvento dei vari framework si sta perdendo l’abitudine di usare JavaScript puro anche per le cose più banali. Spesso non vale la pena di scomodare jQuery o Prototype per ottenere dei risultati relativamente semplici da realizzare anche direttamente con JavaScript.
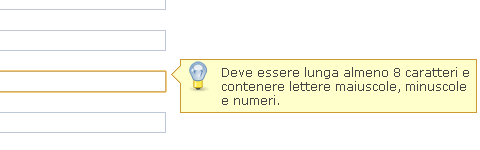
Per hint box intendo dei suggerimenti che verranno visualizzati al momento il cui il campo acquisirà il focus per poi scomparire quando lo perderà. In particolare nel nostro esempio gli hints verranno visualizzati a destra del campo di input e conterranno indicazioni riguardo la sua valorizzazione.
JavaScript
Partiamo dalla parte JavaScript; con una funzioncina di 3 righe otteniamo il risultato. Questa ogni volta che viene chiamata cambierà il valore della proprietà display della classe di stile del primo span successivo all’elemento che la chiama da inline a none e viceversa:
function hint(el){
var mioSpan = el.parentNode.getElementsByTagName("span")[0];
if (mioSpan.style.display == "inline") mioSpan.style.display = "none";
else mioSpan.style.display = "inline";
}
CSS
Da notare che la classe hint avrà la proprietà display settata su none in quanto tutti i suggerimenti in partenza dovranno essere nascosti, e che con un corretto uso della proprietà left sulla classe hint-pointer riesco a dare l’effetto puntatore sull’hint.
span.hint {
background:#FFFFCC url('img/Information-32.png') no-repeat top left;
color:#444;
border:1px solid #CC9933;
padding:5px 5px 5px 40px;
width:250px;
position:absolute;
margin: -12px 0 0 14px;
display:none;
min-height:30px;
font-size: 12px;
}
span.hint .hint-pointer {
position: absolute;
left: -10px;
top: 5px;
width: 10px;
height: 19px;
background: url('img/pointer.gif') no-repeat left top;
}
HTML
Infine l’HTML, qua c’è veramente poco da spiegare, una semplice form con dei campi, a destra dei quali vado a mettere i mie suggerimenti all’interno di uno span con classe hint. Aggiungerò infine la chiamata alla funzione hint sugli eventi onfocus ed onblur dei campi del modulo.

2 risposte su “Hints su campi modulo con CSS e JavaScript”
ciao sarebbe possibile avere una versione scaricabile perchè ho un problema con il codice.
in pratica pur mettendo display:none nello stile di span.hint, mi mostra i suggerimenti al caricamento della pagina e li toglie una volta che clicco all’interno e dopo clicco su quello successivo.
grazie.
ciao.
Ciao Andrea, mi sembra strano quello che mi dici, comunque ho creato una versione scaricabile così hai a disposizione anche le immagini che ho usato nella demo:http://www.simogrima.com/scripts/Hints-su-campi-modulo-con-CSS-e-JavaScript.rar